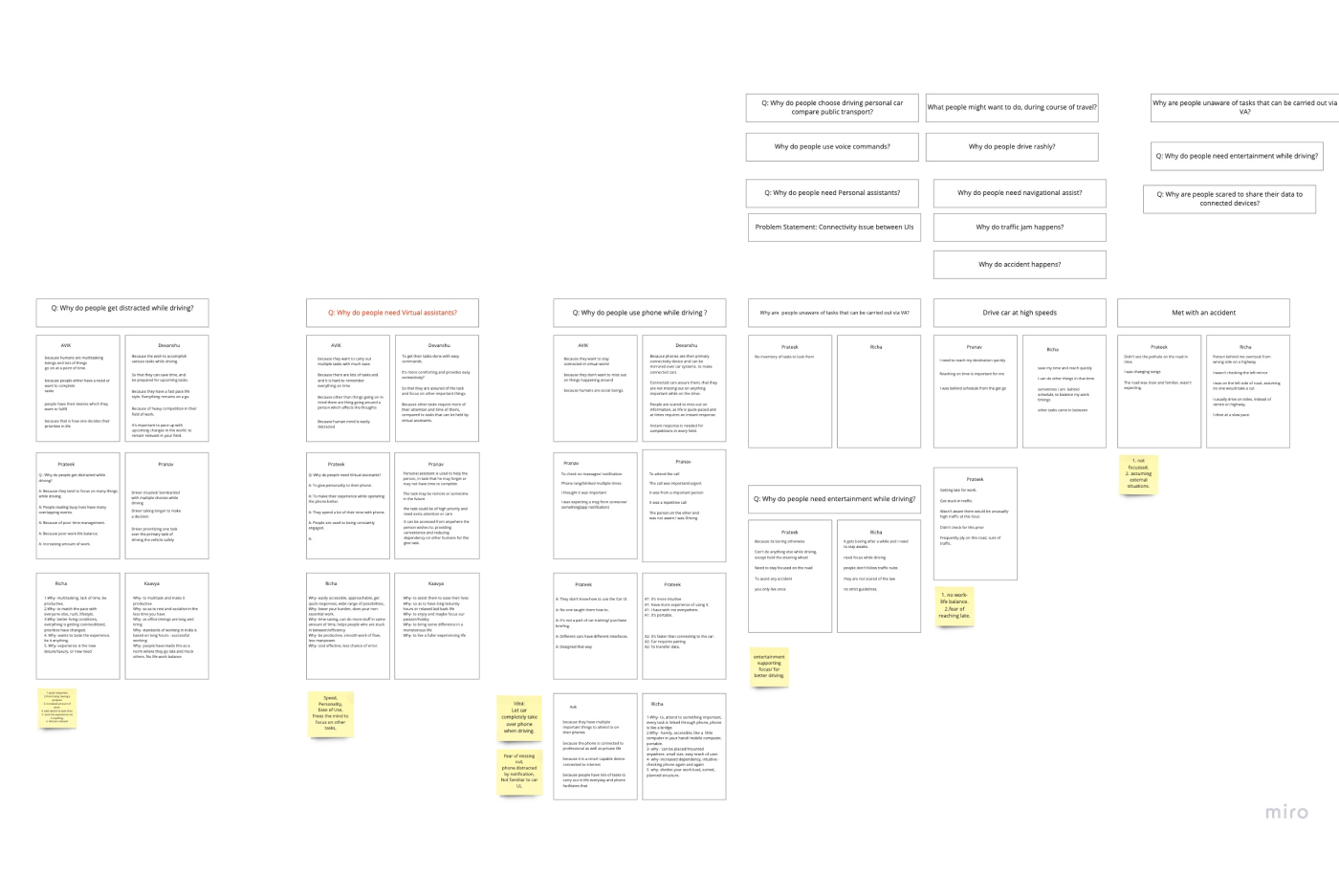
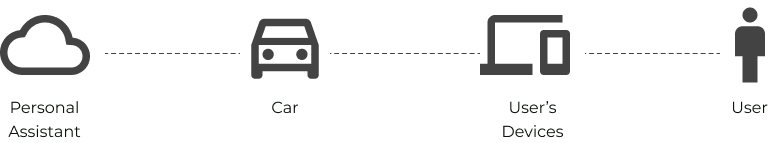
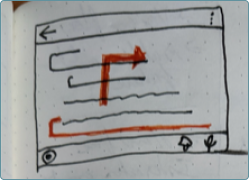
The System consists of four interconnected elements - the Personal Assistant, the Car, User’s devices and the user themselves. The car’s infotainment system and the user’s devices serve as the medium for the user to interact with the personal assistant. Additionally, based on the many different context that this interaction happens, there can exist three different states of the system.
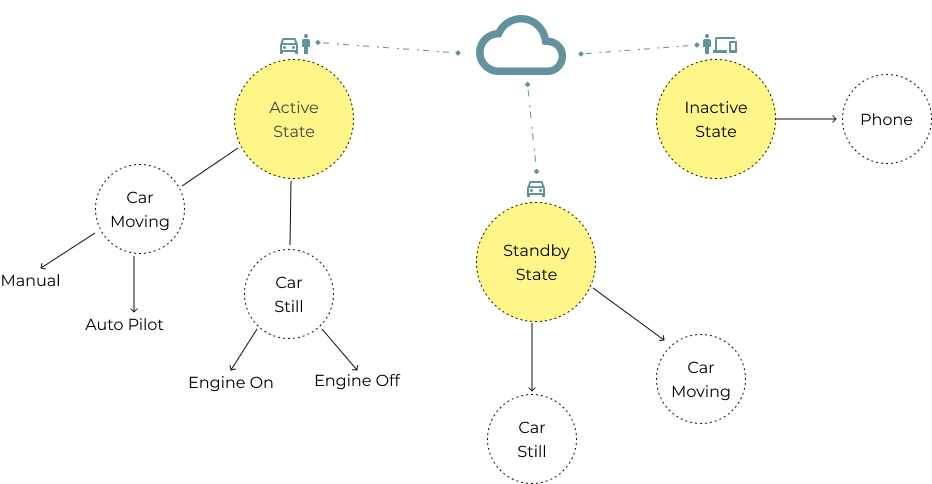
These states are:
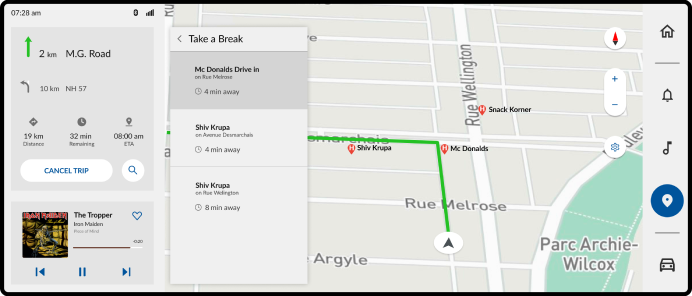
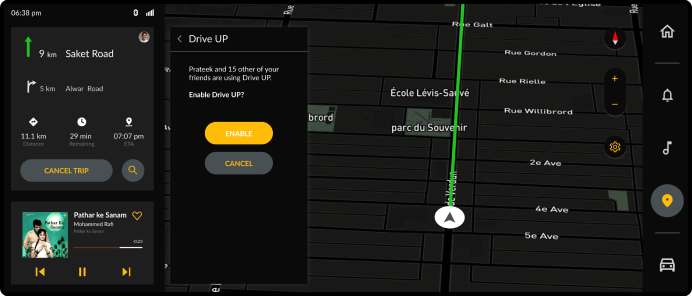
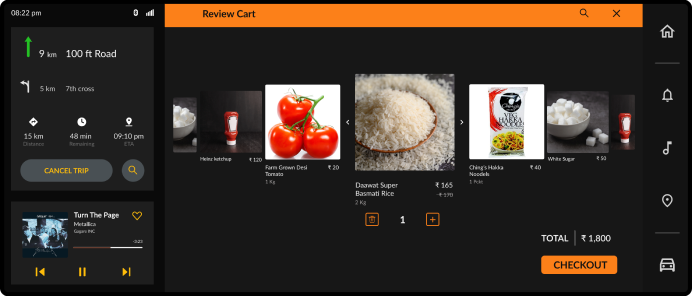
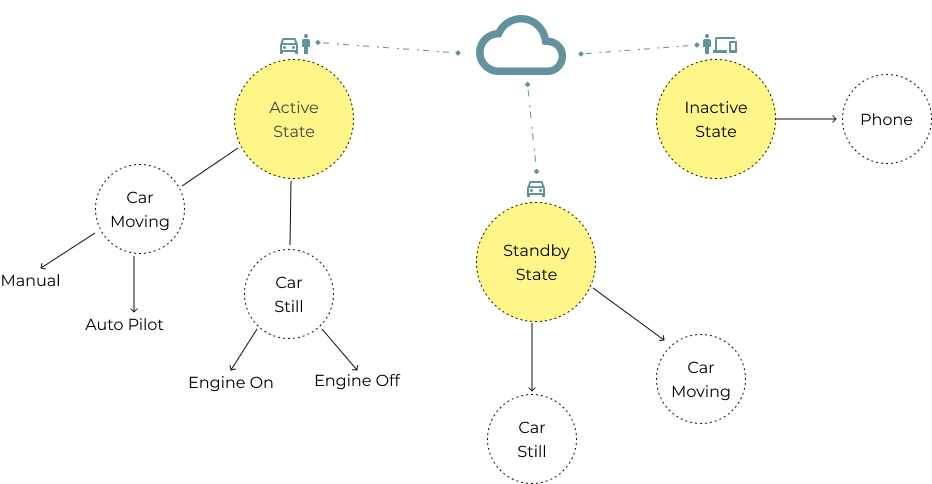
Active State - When the user is inside the car.
Standby State - When the car is active and is expecting the user.
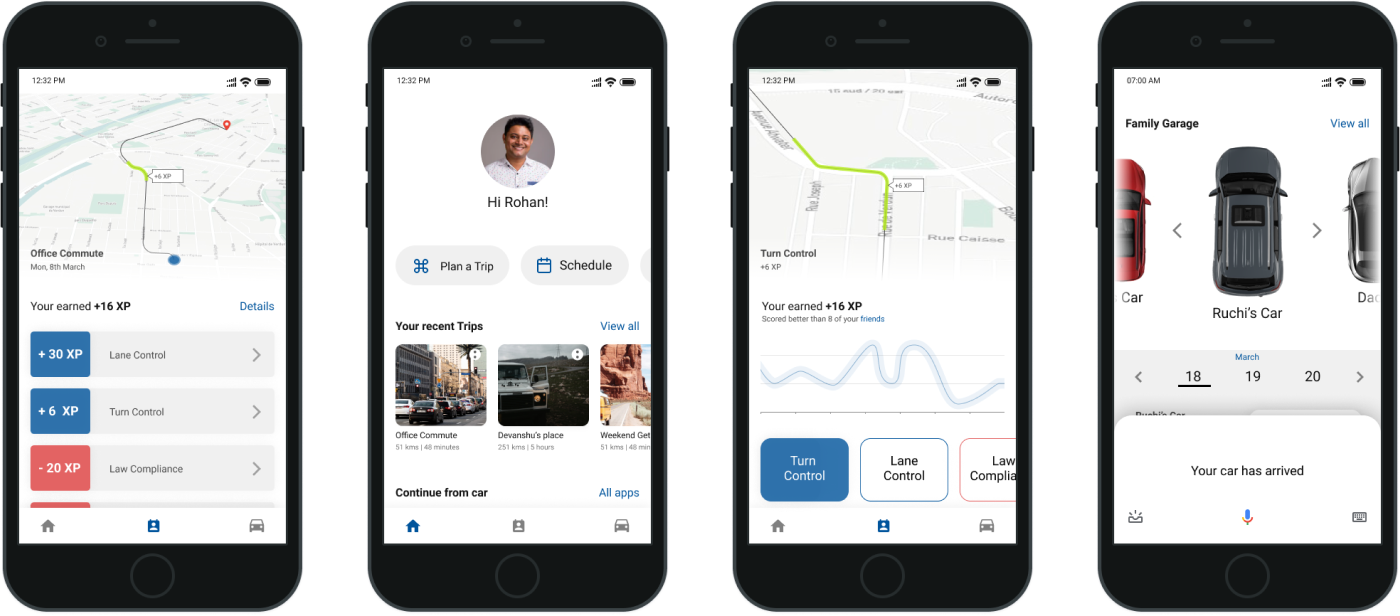
Inactive State - When the car is off and the user is interacting with the system using their personal devices.

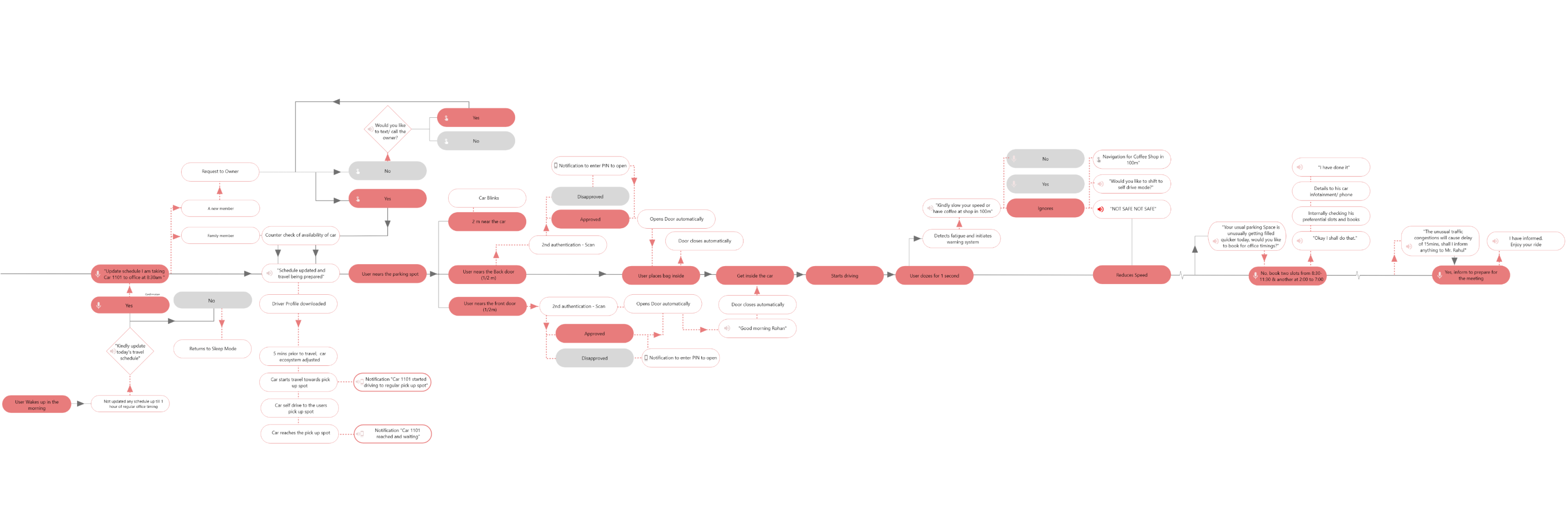
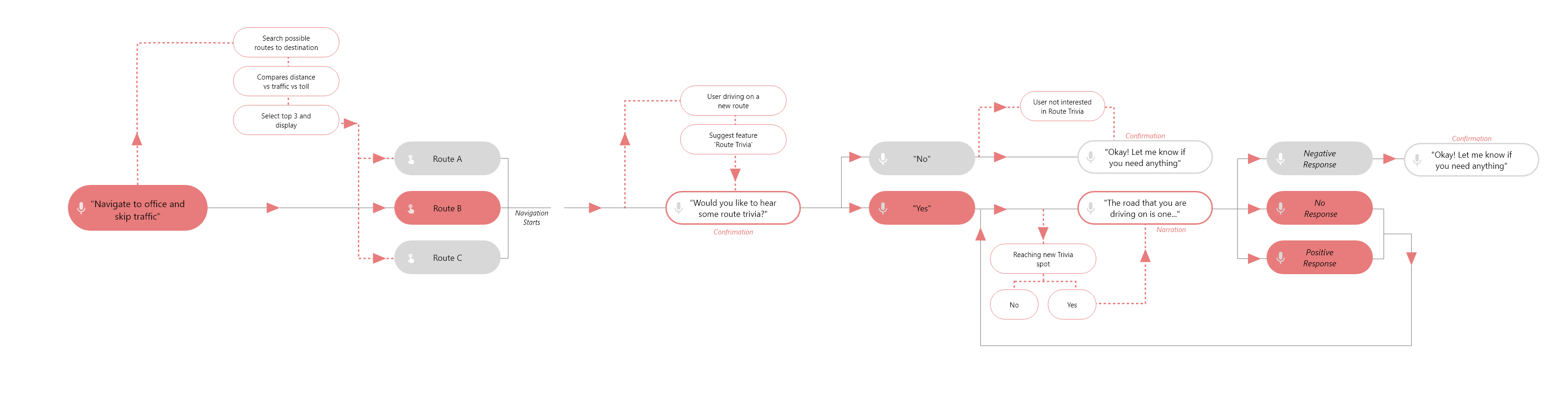
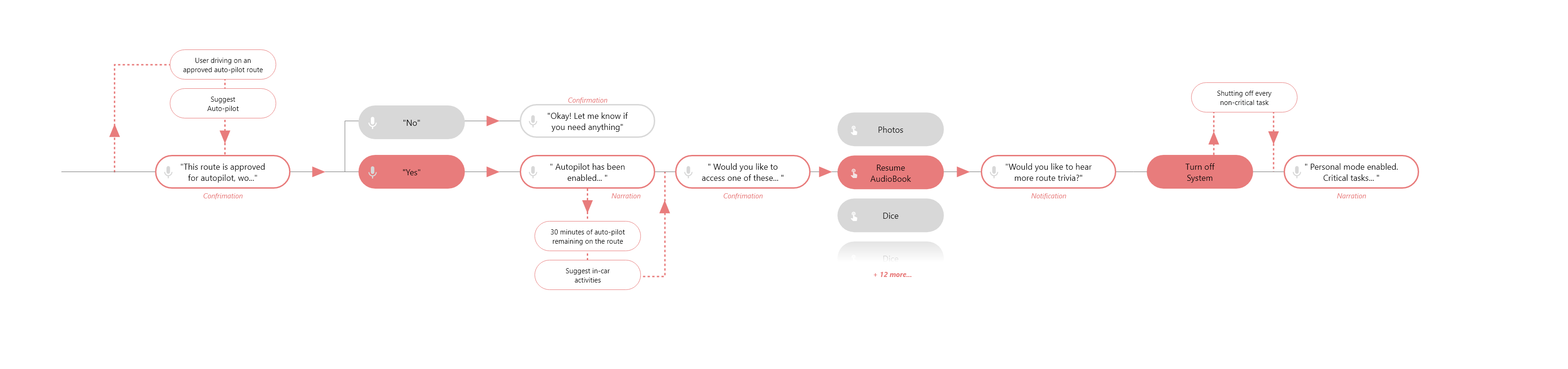
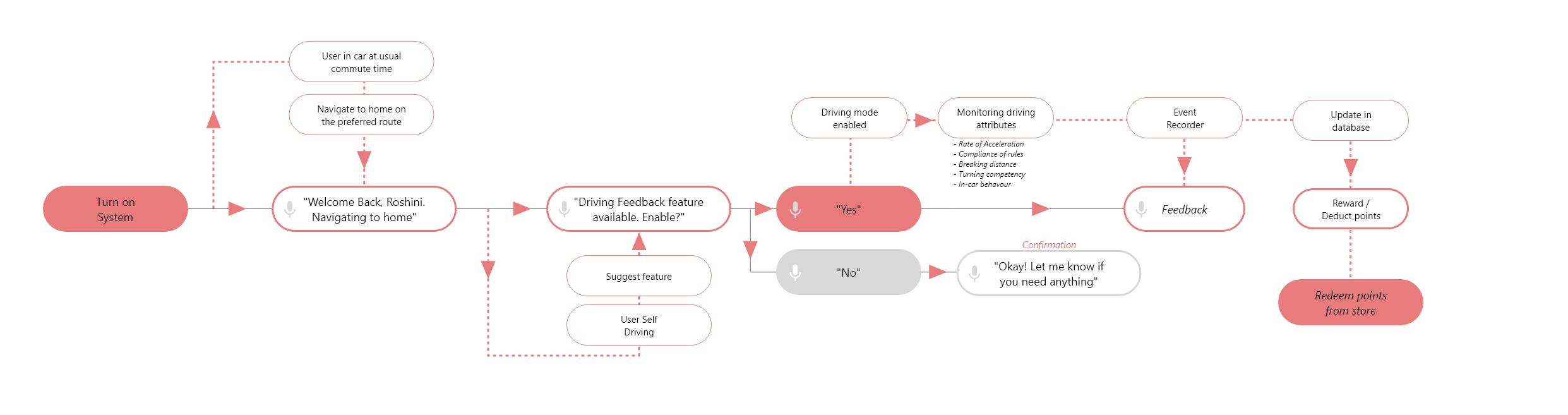
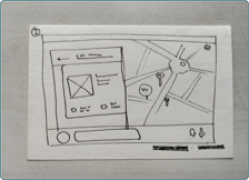
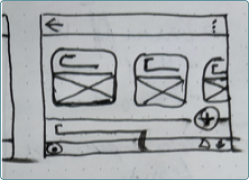
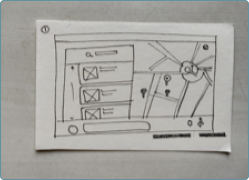
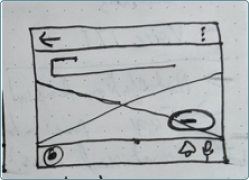
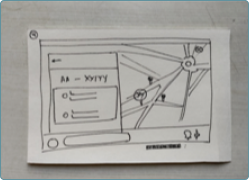
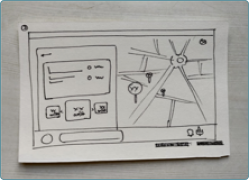
In this sprint we were focusing solely on the Active state and its hand off to the other states. The feedback loop as displayed below is the key to how we aim to achieve hyper-personalisation. The more the user interacts with the system, the more the system will be able to fine-tune to suit the user’s need.
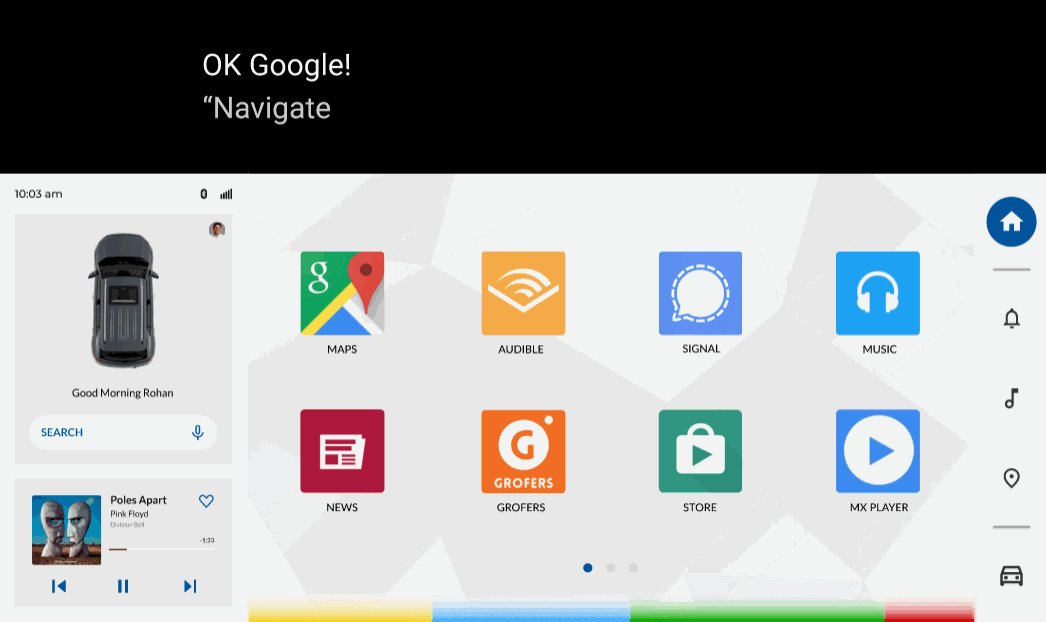
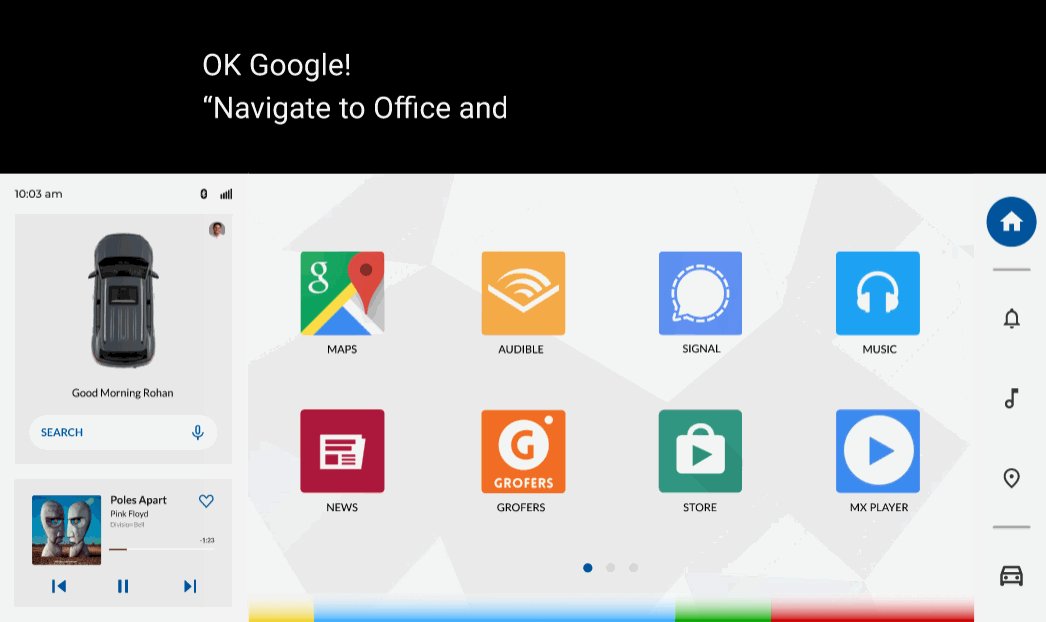
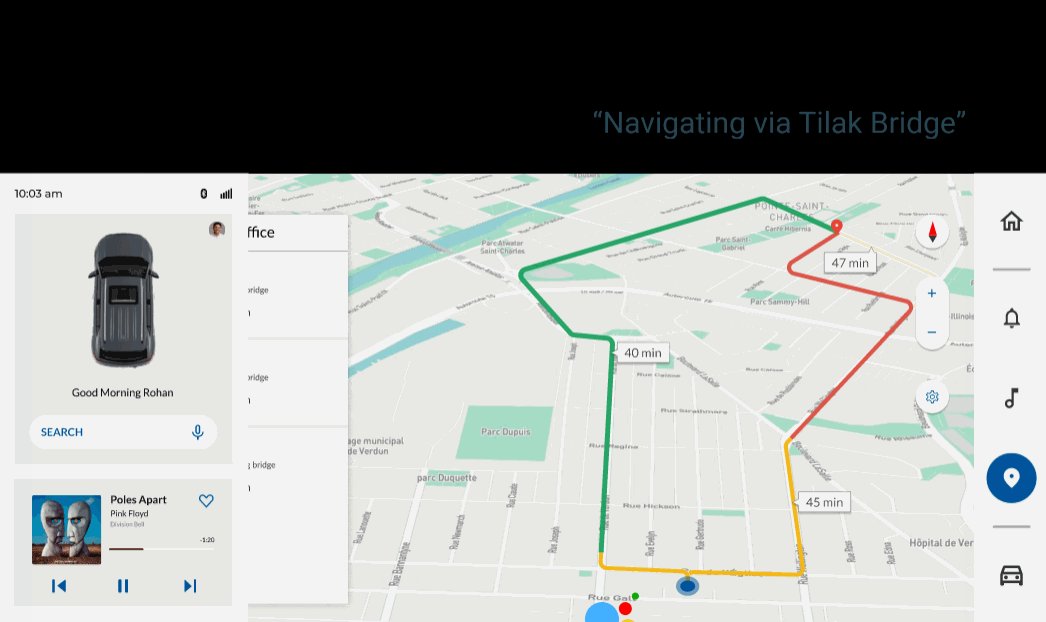
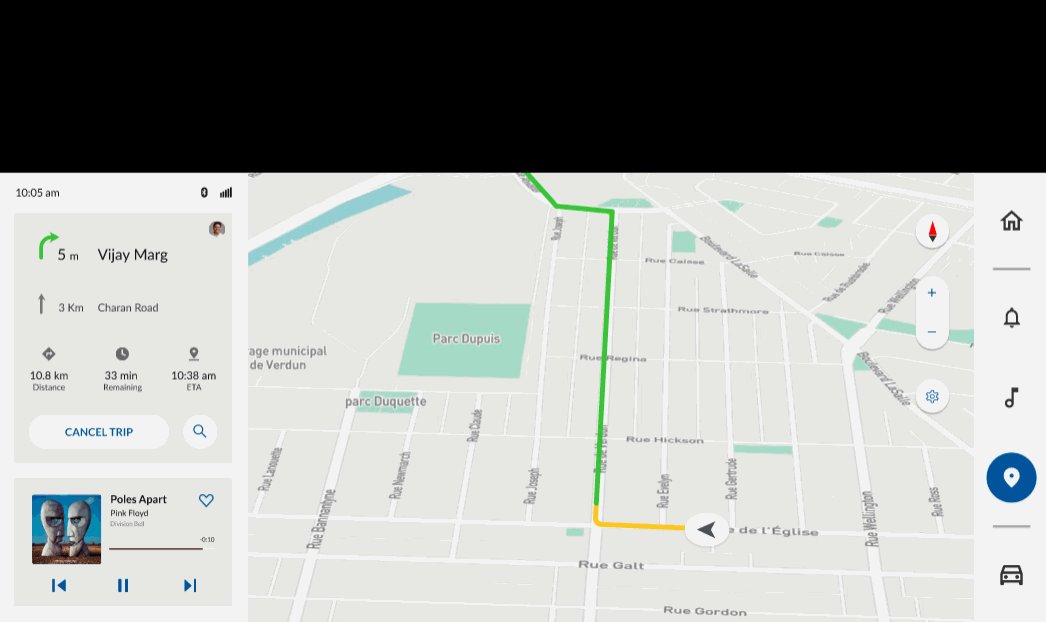
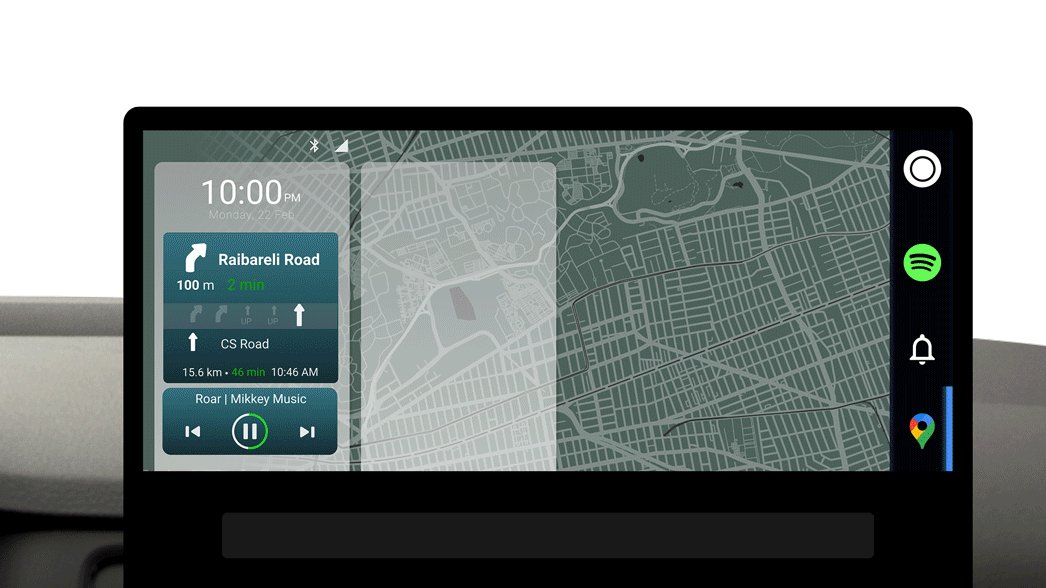
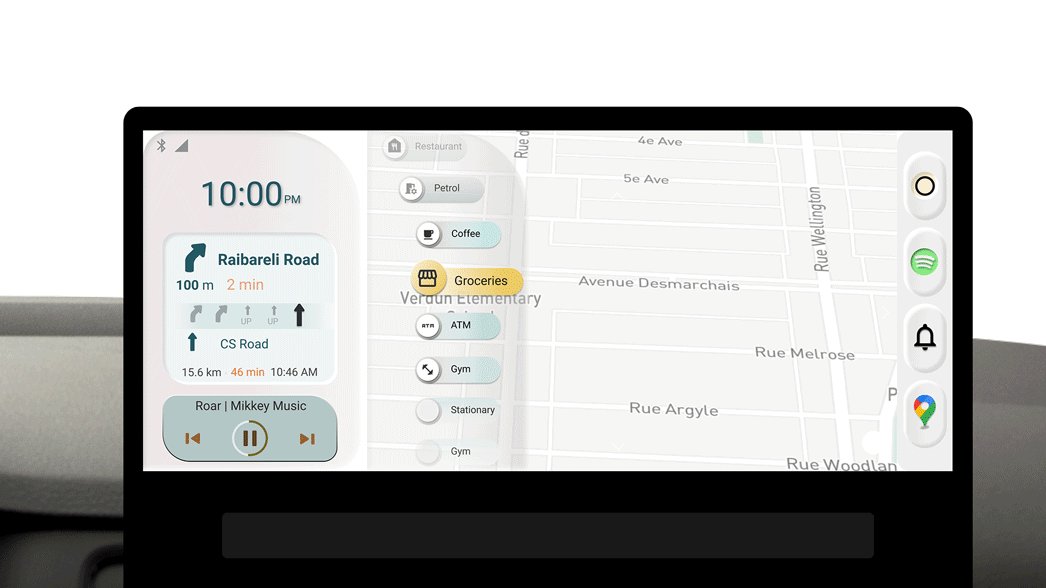
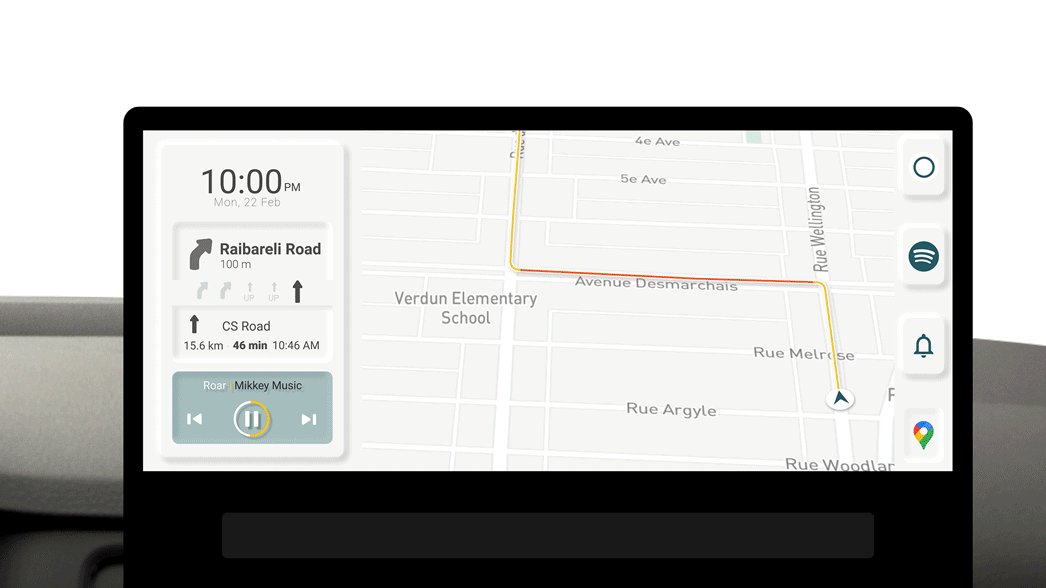
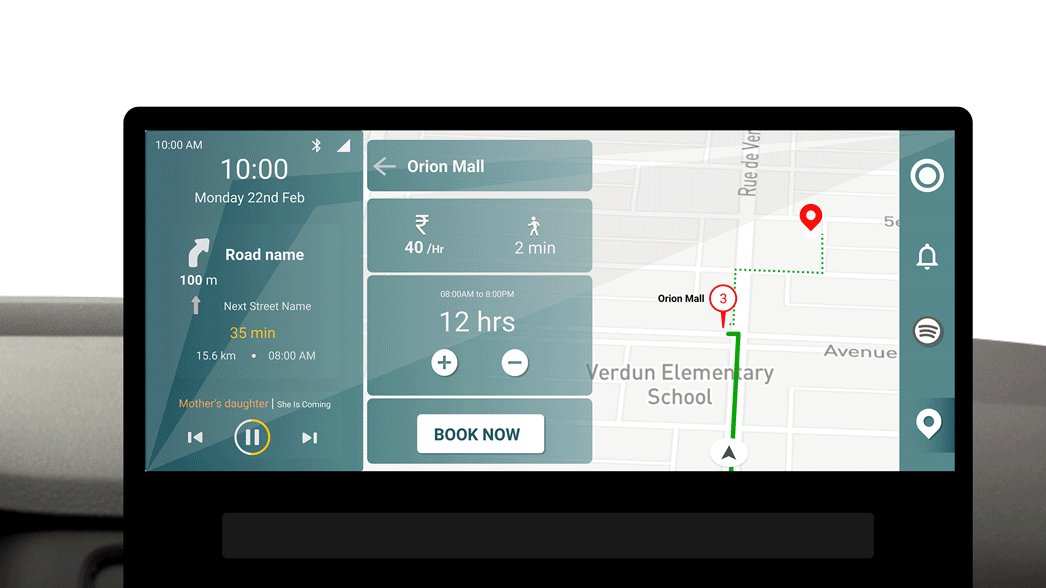
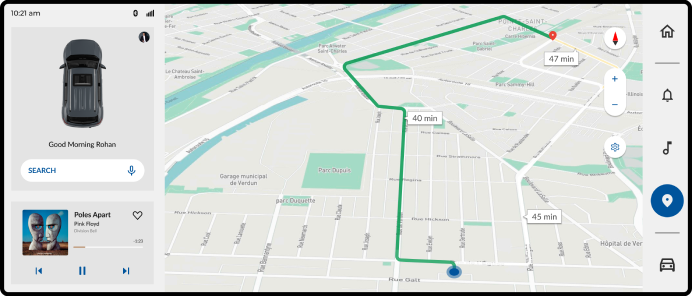
"Imagine it’s a Monday morning and you’re heading to work. You walk towards the car and its ready, expecting you with the AC and interior set to your liking. Playing your favourite music and navigation set to your office with a small detour to your goto cafeteria."